网站首页 文章专栏 静态文件方法解决Vue SEO的尝试
背景
最近在做一个Baas + Element UI + Vue的动态博客,原型是Codebear的作品,不同之处是他的后端采用了Mysql + php。我修改了一下前端代码,使其支持Baas。修改完后终于要解决一个重大的问题:SEO。
Vue或者单页面应用的好处是用户体验好,与服务器交换的数据少;弊端是搜索引擎无法收录内容页。Vue SEO也有很多解决方案,如 Vue SSR,PreRender等等。简单看了下,这些方案大多需要服务器运行特定程序,如nodejs,判断User Agent选择服务端渲染或者前端渲染。这些文档看得我头疼,实在是太复杂且不适合我的应用场景。
应用场景:博客网站,文章内容页需要SEO, 后台管理不需要,但Codebear的博客系统内容页和管理页统一用vue。之前采用hexo生成静态文件,放到腾讯云COS的方式,已经有数百个静态页面。
方案
想了一种新的解决方案(在搜索引擎中没找到),并进行了初步尝试。
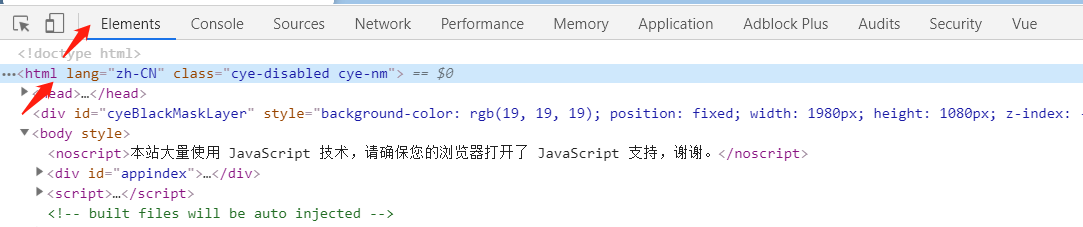
方案描述:前端在渲染完成后,获取整个html文档(DOM树),并传输到静态文件托管服务器,放到url所指定的路径下。由于只是一次简单的尝试,没有写JS代码,使用Chrome浏览器的调试功能,在Element选项卡中的html tag处右键选择Edit as HTML,之后全选复制粘贴到一个html文档中。如下图所示。
 在腾讯云COS管理平台新建文件夹
在腾讯云COS管理平台新建文件夹try_seo_vue, 将html文档重命名为index.html放到这个文件夹下。并把该文档所需的静态文件(js、css、image)也放到指定路径。
在新浏览器页面中访问这个链接, 能够看到之前保存的静态页面。部分链接点不开,因为使用了动态的router.push.
问题
这种方案也可能会存在其他问题: 1. JS能否获取渲染之后的html文档, 或者vue有没有函数是可以直接输出渲染后的字符串? 2. 前端发送的页面是否可信,是否会被篡改 3. 内容页的动态内容无法加载,如最近文章、相关文章、评论、阅读量等等
不知道这种方式有没有什么问题?还望各位大佬不吝赐教,如果没问题就开始干了。