网站首页 文章专栏 使用腾讯云对象存储COS部署静态网站
困境
之前一直在使用coding.me的pages服务,但是近来几天发现他们把服务器搬到了香港。这就造成了大陆访问非常非常慢,打开一个页面要三分钟之久。果然免费的东西不够可靠。
之前有看到COS可以部署静态网站,不妨试一试。
部署
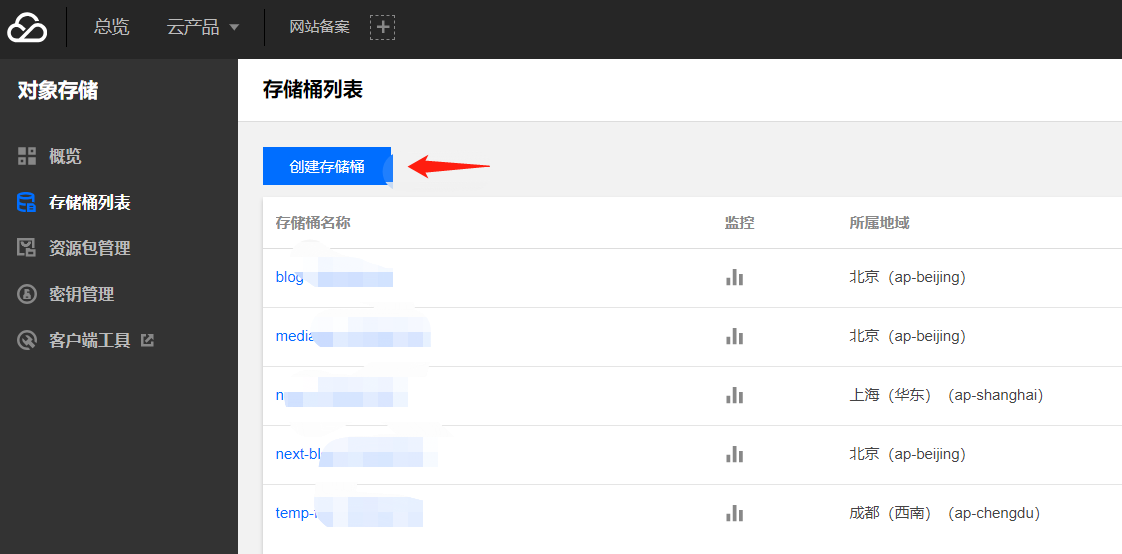
- 创建存储桶
 点击那个按钮就可以了。
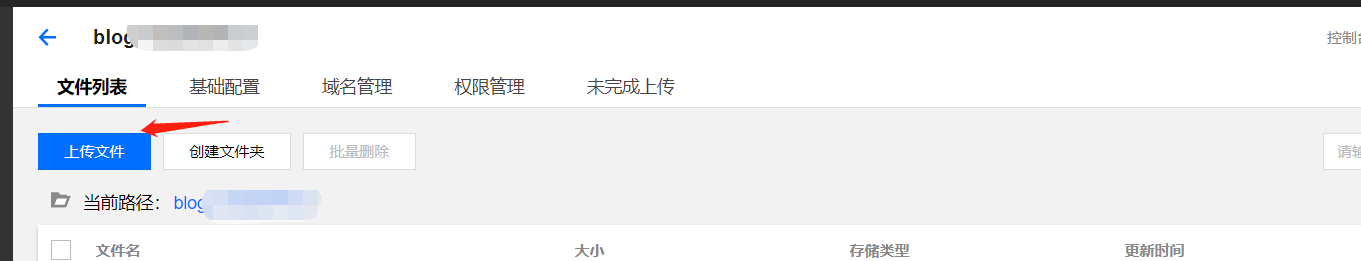
点击那个按钮就可以了。 - 上传网站文件
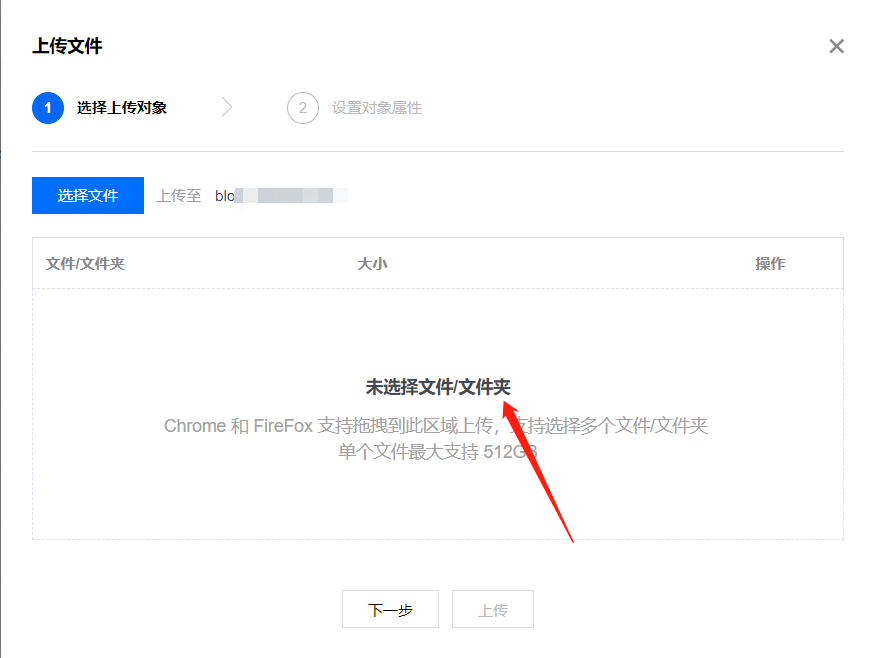
 点开存储桶后,点击上传文件按钮,弹出对话框。这里推荐直接将文件(文件夹)拖放到该对话框,可以保持原网站目录不变。
点开存储桶后,点击上传文件按钮,弹出对话框。这里推荐直接将文件(文件夹)拖放到该对话框,可以保持原网站目录不变。

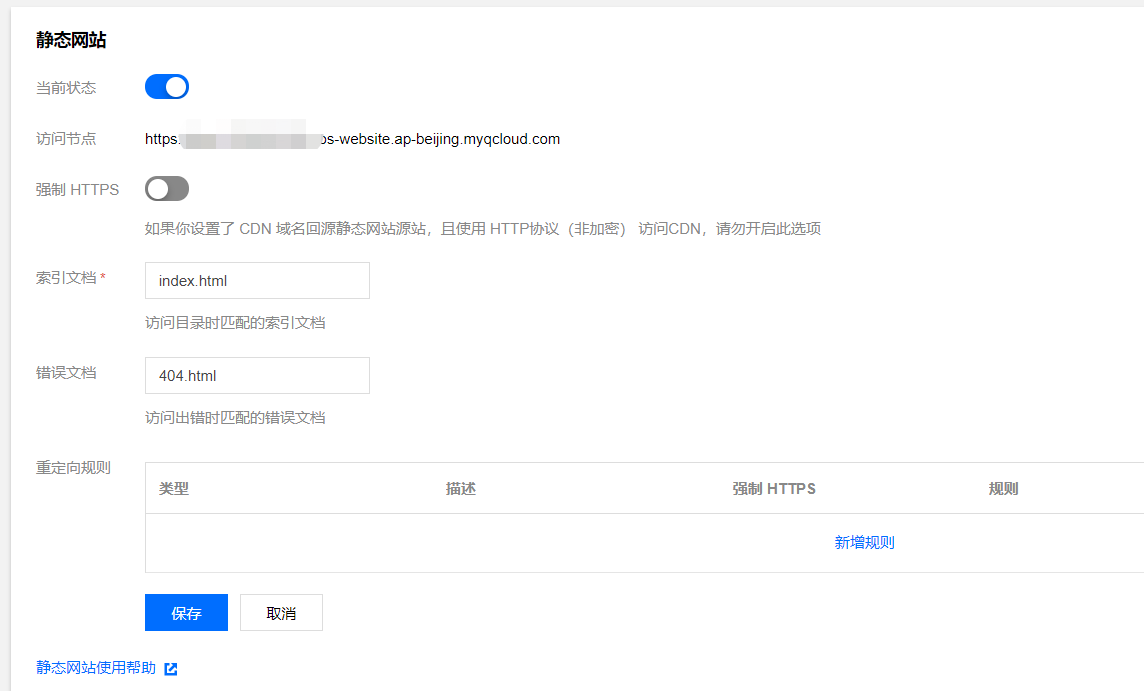
- 开启静态网站
在基础配置中可以找到该选项,直接拉到最后。索引文档是打开域名后访问到的主页,错误文档要看自己网站的404页面是如何设置的。重定向规则主要用来重定向移动后的文件,这里不使用。

好了,部署就是这么简单,现在可以访问静态网站设置中的访问节点了。
CDN加持
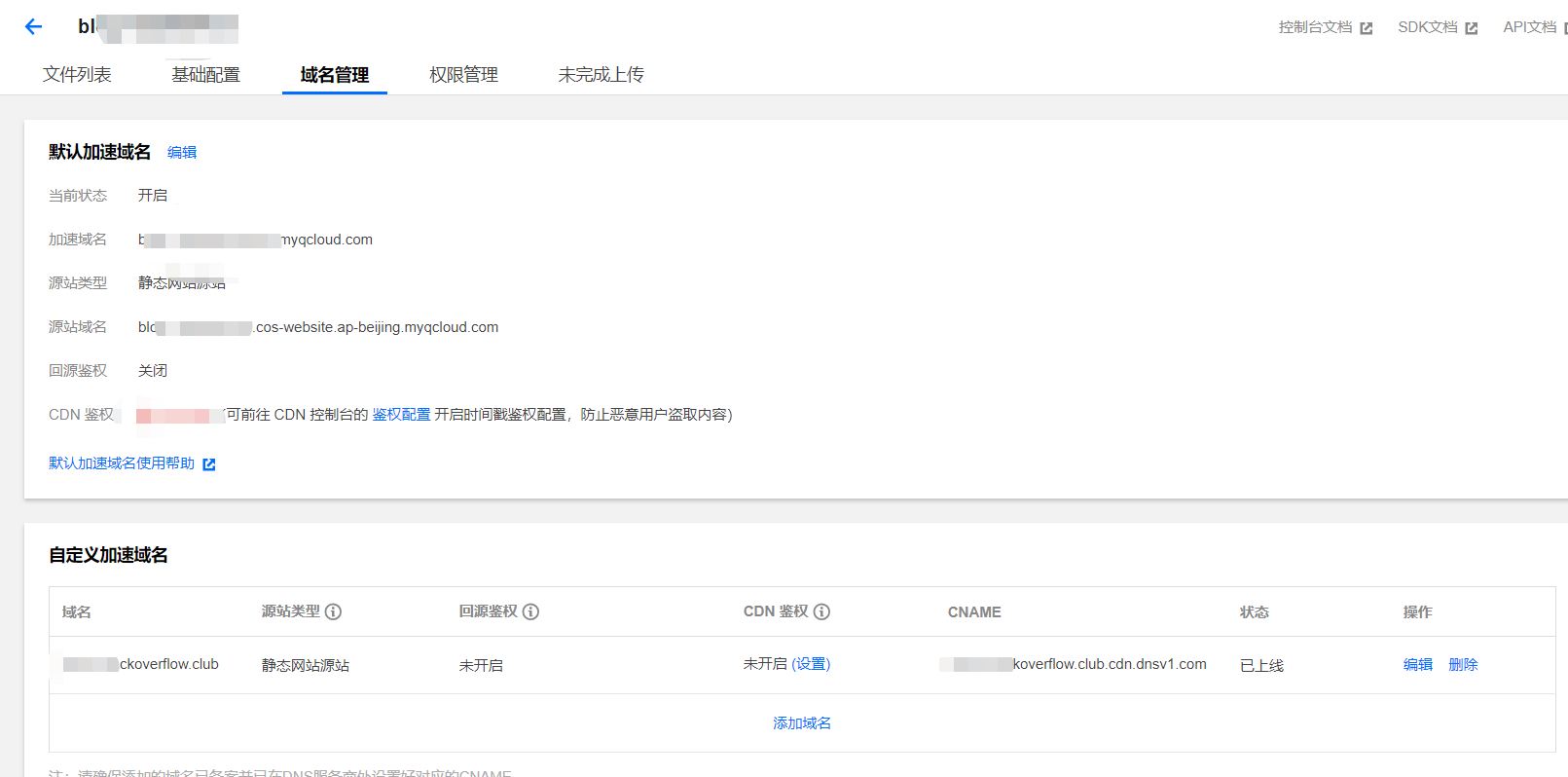
独立博客当然要使用自己的域名,腾讯的默认域名实在是太长了。官方提供了两种方案,一种是使用自己的云服务器,使用proxy功能将独立域名的流量转发到COS;另一种是使用COS的CDN功能,绑定自定义域名。
在域名管理项可以选择配置自定义域名。输入自己的域名,系统会生成CNAME,然后将这个CNAME填到域名解析记录中(需要到自己的域名服务商那里操作)。稍等几分钟就可以通过自己的域名访问网站了。

404页面
如果你对CDN做了某些配置的话,会惊讶地发现404页面不见了。访问一个不存在的页面会返回怪异的字符。
 这里要到CDN的配置界面,关掉Range回源。
这里要到CDN的配置界面,关掉Range回源。

'/' 重定向
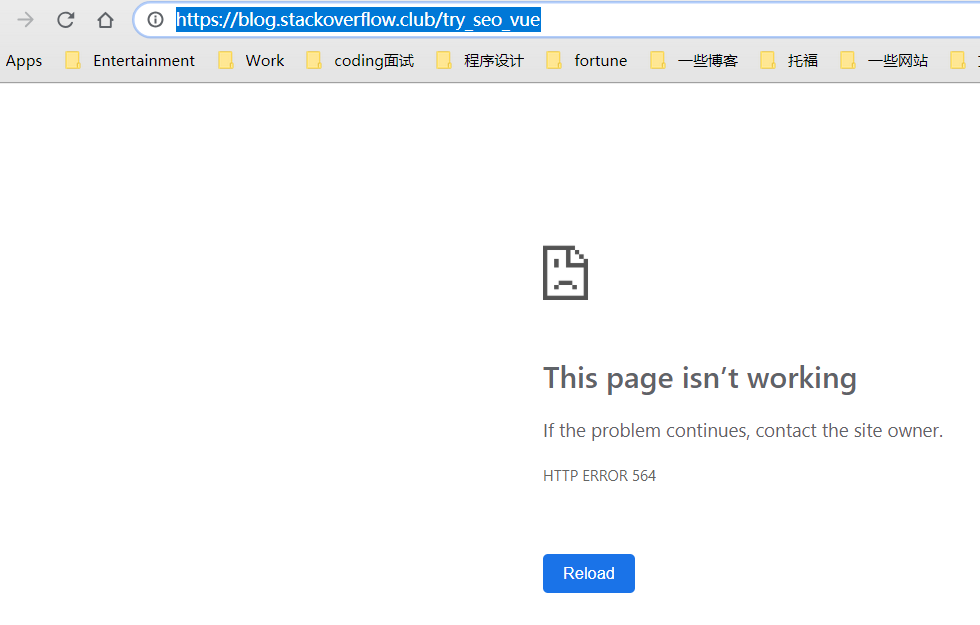
还有一个问题就是如何让cdn自动补全后面'/'?访问 https://blog.stackoverflow.club/try_seo_vue/ 可以正常显示,但是访问 https://blog.stackoverflow.club/try_seo_vue 就不显示了。 这里需要在CDN配置中关闭回源跟随301/302配置

还以为是什么高级功能,谁知道是制造麻烦的。发了一个工单才解决。
CDN预热刷新
cdn不会自动刷新,手动刷新后需要5分钟才能生效。这里可以采用scf刷新cdn的方式,见https://cloud.tencent.com/developer/article/1354710。
2020年8月8日更新:博客有半年没管理过,发现cdn刷新不正常,明明文章已经更新了,却需要1个月左右才能看到。研究后,发现是scf刷新函数的一个正则提取不对,导致刷新的url地址错误,可以在上面的网址中查看最新的代码(应该是腾讯云更新了接口,又更新了文档,自己的scf没有更新)。
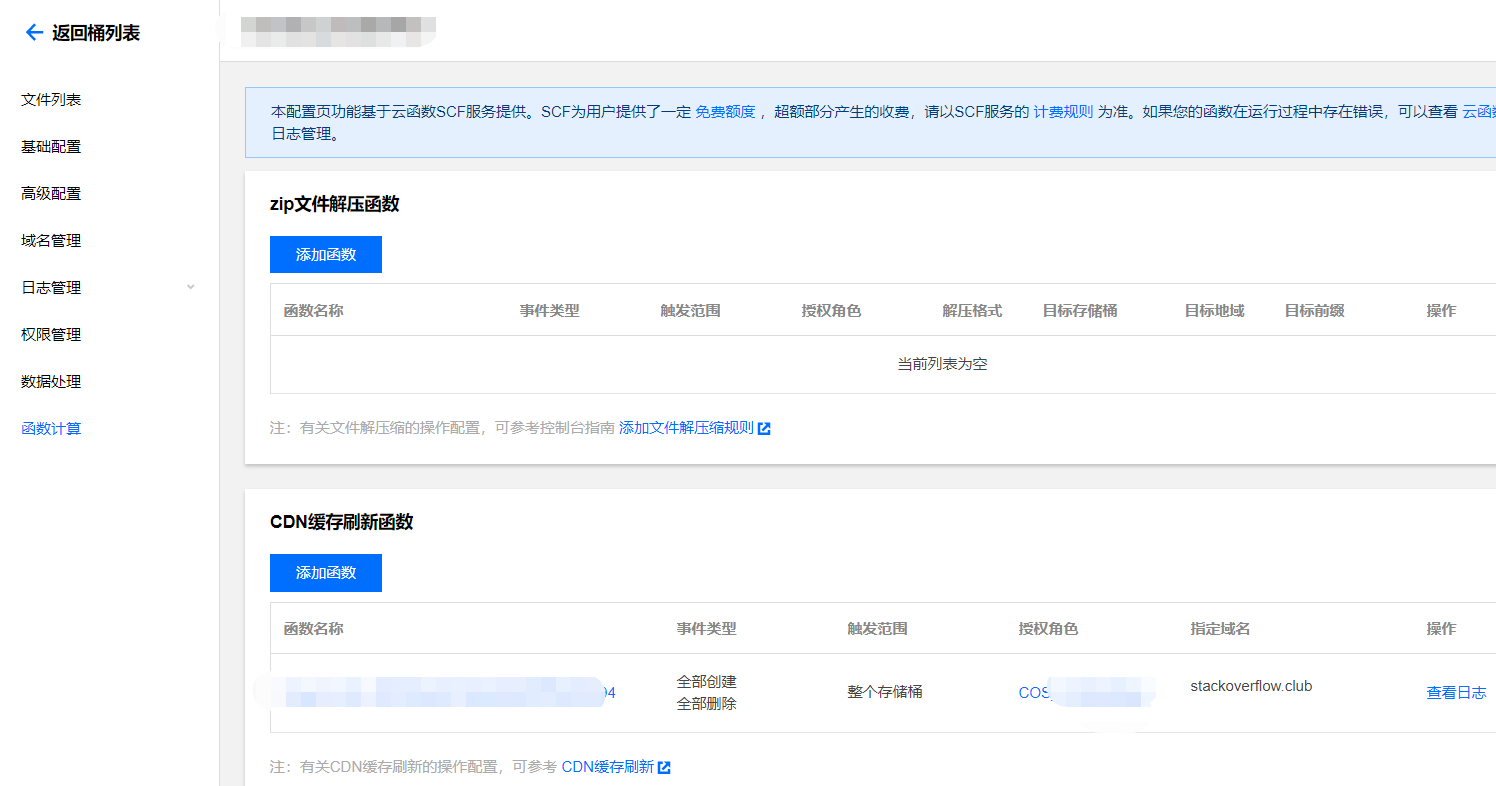
后续,在cos中发现新增了函数计算按钮,可以直接增加刷新cdn的功能。

再后续,在调试cdn刷新功能时,发现主页(https://stackoverflow.club)不会刷新,但是明确的文件(https://stackoverflow.club/index.html)会刷新。瞬间明白,我的自动刷新只会刷新文件,对目录不会刷新。所以要对cdn的缓存配置做修改,将主页的缓存更新设置到5分钟。

思考:那为什么之前的cdn自动刷新能看到主页更新呢?有待解决