网站首页 文章专栏 网页文件浏览器
简介
文件浏览器是用户与计算机内容交互的一个重要的GUI程序,通过文件浏览器可以调用一系列其他文件查看器。
最近在做深度学习的数据网站时,发现需要一个网页端的文件浏览器,所以做了一番研究。
可用的网页文件浏览器
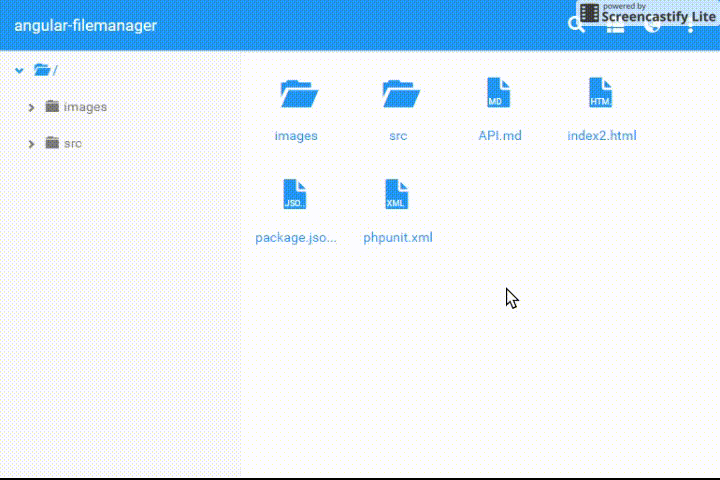
angular-filemanager
github地址 Live demo 注意写此文章时live demo的域名似乎有问题,会被重定向到不明网站
优点: * 接口简明 * 功能可定制
缺点: * 界面不够美观 * AngularJs编写,需要用iframe引入到vue项目

laravel-file-manager
laravel-file-manager是一个自成一体的网页端浏览器,其拥有自己的php后端,同样开源。
优点: * 界面美观 * 支持ACL * 支持zip与unzip * 自带文本编辑器与音乐播放器、视频播放器 * 有vue版本
缺点: * 通信协议有点不够简明 * 不能定制界面与功能 * 自带的文件查看器可能会增大体积

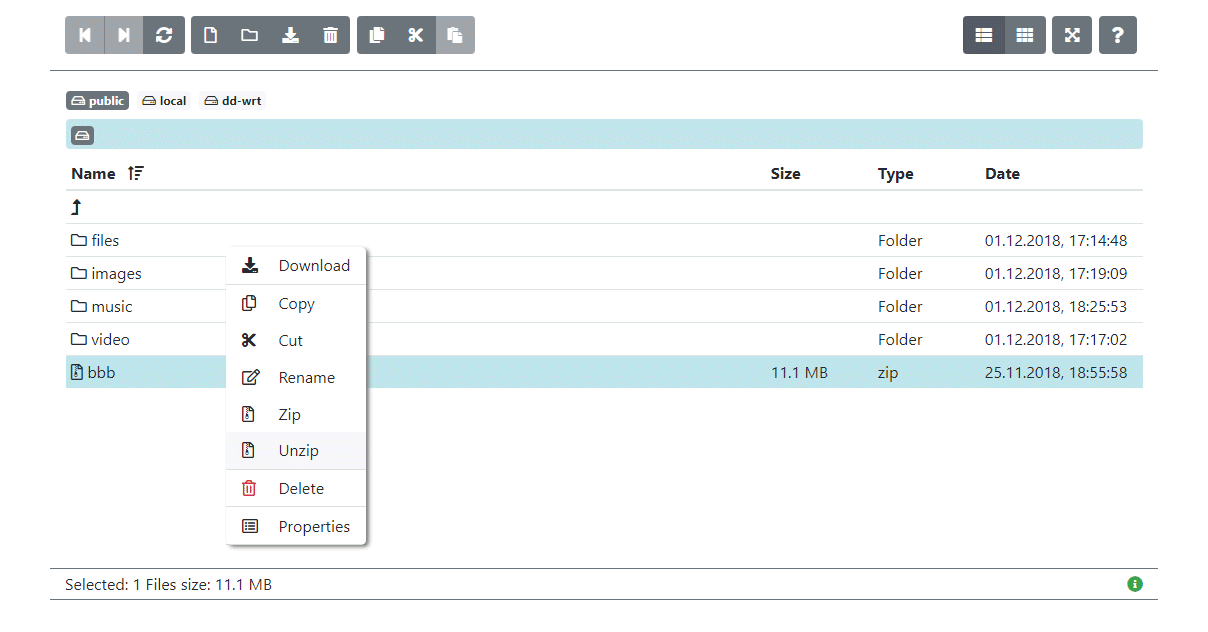
elFinder
界面挺好看,支持批量压缩下载,支持在线解压。右键的菜单也好看。
并且该功能可以集成到以下cms程序中: - Django - Drupal - Laravel - Roundcube - Symfony - Tiki Wiki - WordPress - XOOPS - Yii - Zenphoto
缺点就是前后端不分离,需要后端配合。
可能有用的网页文件浏览器实现
某些网页文件浏览器嵌入到更大的项目中了,没有一一剥离测试。
osf
osf是一个开放的科研平台,可以管理科研过程中所有文件、wiki等内容。
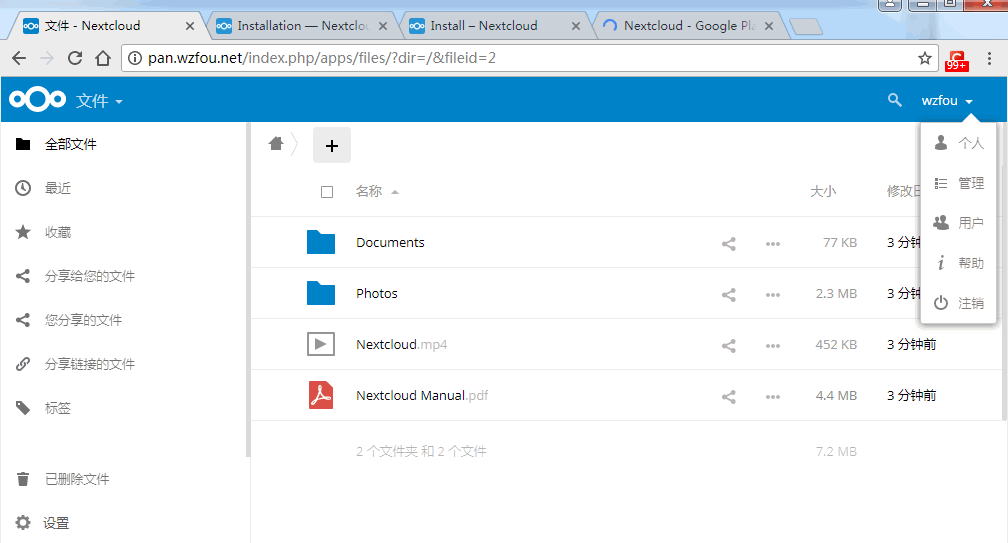
nextcloud
nextcloud是一个网盘软件,它的前端文件浏览器挺不错。
似乎前端和后端通信使用的是xml。

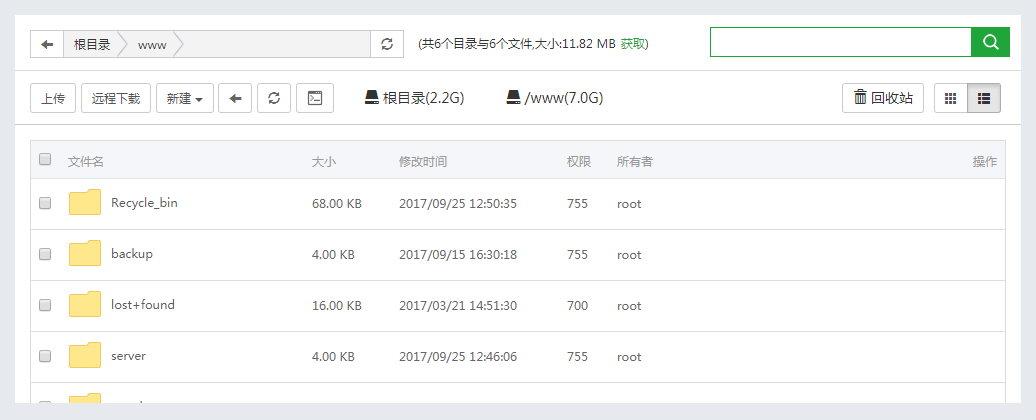
宝塔
宝塔面板是有一个文件浏览器的,没看具体是如何实现。

最终实现
最终采用的是vue版本的laravel-file-manager,自己修改了部分源码实现了功能定制。
TODO: - [ ] 开源自己做的修改并给出地址 - [ ] 给出一个自己数据网站文件浏览器的live demo